どうも、ゆうきんです。
今回は、サイトを差別化する一助になるアイコン「ファビコン」について説明したいと思います。
この記事を参考にファビコンを設定して、他のサイトとの差別化を図っていきましょう。
一つのパソコンで色々なページを開いていたら、
どうしてもどれがどのページか分からなくなる時ってありませんか?
僕なんかは色んなページを開きながら作業をしていくので、
すぐに見たいページをもう一度クリックしようと思っても
どれがどのページか分からなくなる時が多々あります。
そんな場合であっても、ファビコンがあればどれがどのページが一目瞭然です。
また、サイトをお気に入りに登録した場合にも便利になってきます。
後からお気に入り登録したサイトを開きたいと思った時に、
他のサイトと区別する目印があれば
後から見たくなったサイトをすぐに見つけることが出来ます。
その時の目印となるのがファビコンなのです。
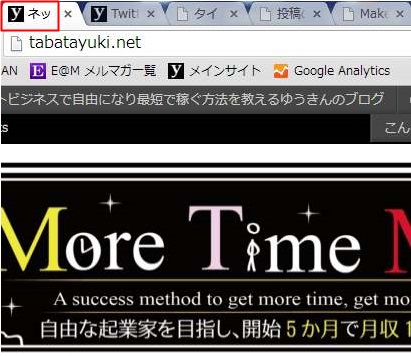
ファビコンとは、アドレスバーやタブに表示されるマークのことで、
僕のサイトを例に出すと、このようなマークのことを言います。

ワードプレスを使っているなら、『All In One Favicon』という
プラグインを導入するとファビコンが表示されるようになります。
※ ただし、賢威6.0以降はこのプラグインと相性が良くないため、
プラグイン以外の別の方法で表示させることが必要になってきます。
ちなみに、僕がこのファビコンを作るときに参考にしたのは、
ルイヴィトンやリステアのサイトのファビコンです。
有名ブランドのサイトはデザイン面で参考になることが多いので、
ぜひ、好きなブランドのサイトを色々リサーチしてみてください。
色々と参考になる面があると思います。
サイトで必須なヘッダー画像の作り方については、
こちらの記事を参考にしてください。
サイトのデザイン面で迷っている場合は参考になると思います。