この記事では、Wordpressブログのサイドバーに、ツイッターのタイムラインを表示させる方法を説明したいと思います。
ネットビジネスをしている方のワードプレスブログを見ると、サイドバーにツイッターのタイムラインを表示させている方がいます。
何も考えず表示させていてもあまり意味がありませんが、
ツイッターとマーケティングを上手く絡める場合なら効果的です。
ちなみに僕もブログでオープンな透明感を出すために表示させています。
また、僕の場合はツイッターを集客の他に別の使い方をしているので、
どうしてもブログ上にタイムラインを表示させたい別の理由もあります。
これは別のところでも述べているので省きますが、
簡単に言ってしまうと僕のTwitterは教育的な役割を担っているからです。
Twitterでの呟きをコンテンツとしてストックしていますので、
それを見てもらうことでブランディングにも貢献するからです。
今回はタイムラインを表示させる方法についてですので、
細かい役割的なお話しはこれくらいにしておきます。
では、ブログのサイドバーにツイッターのタイムラインを
表示させる方法について説明していきます。
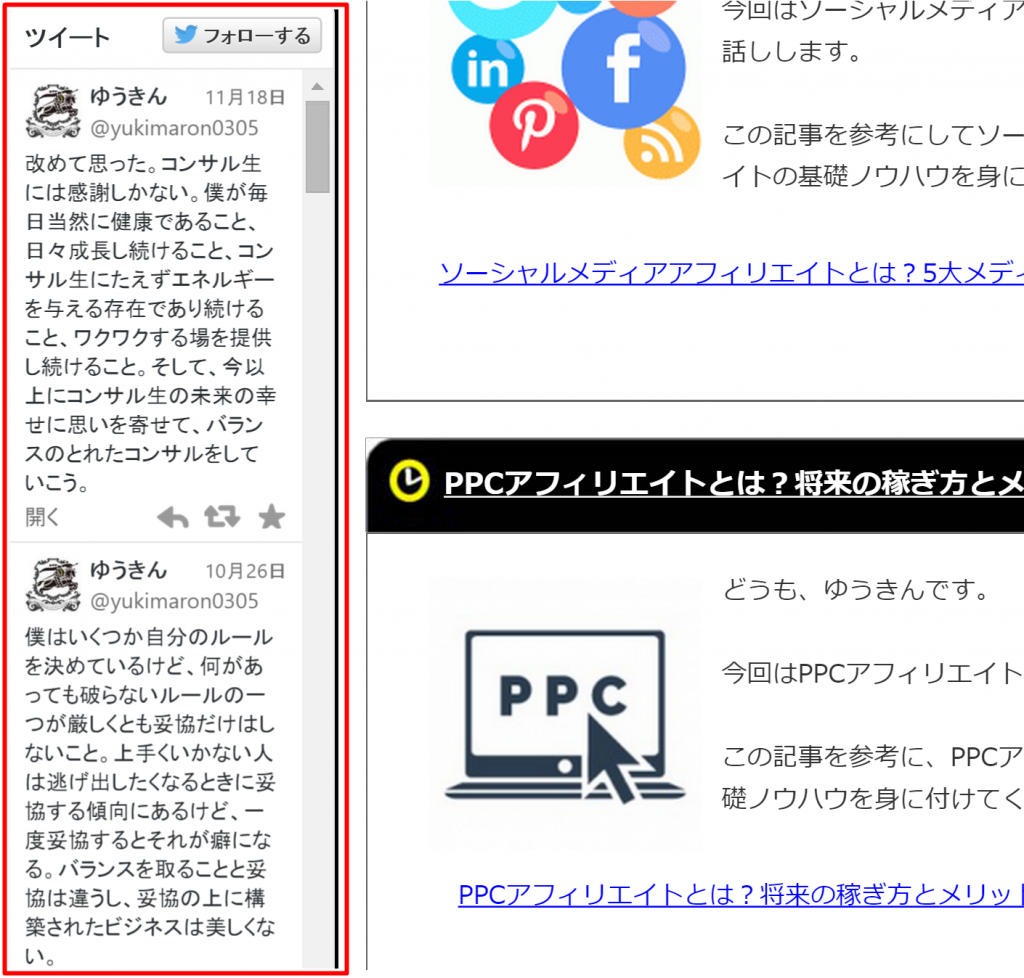
ブログのサイドバーでのTwitter表示部分は、僕のブログでこの部分です。

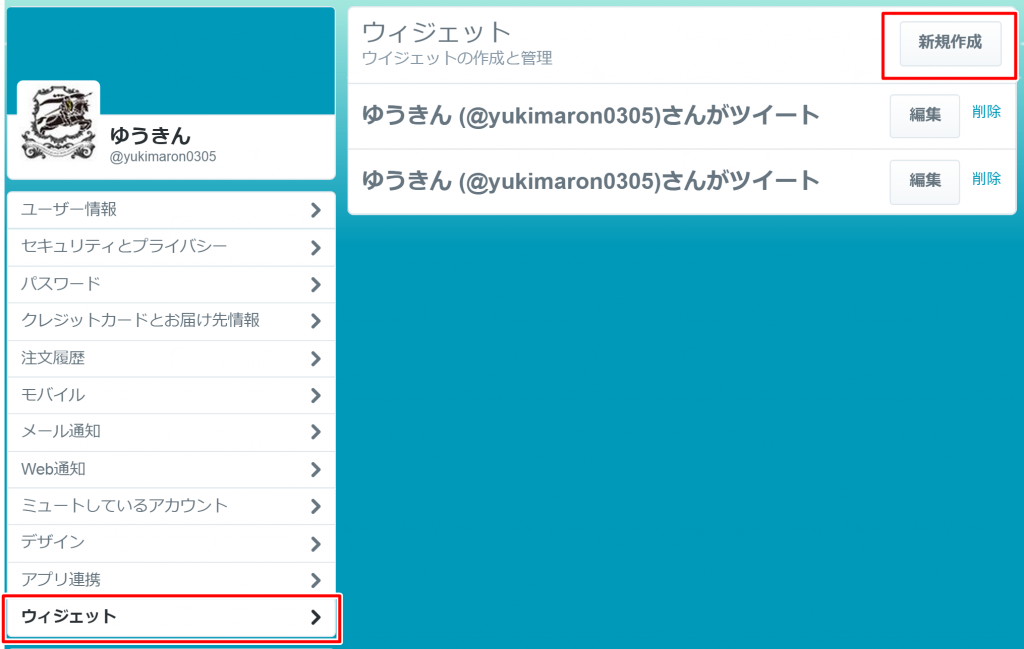
ウィジェットを作成
まず、ツイッターの管理画面に入り、
「設定」⇒「ウィジェット」⇒『新規作成』を押します。

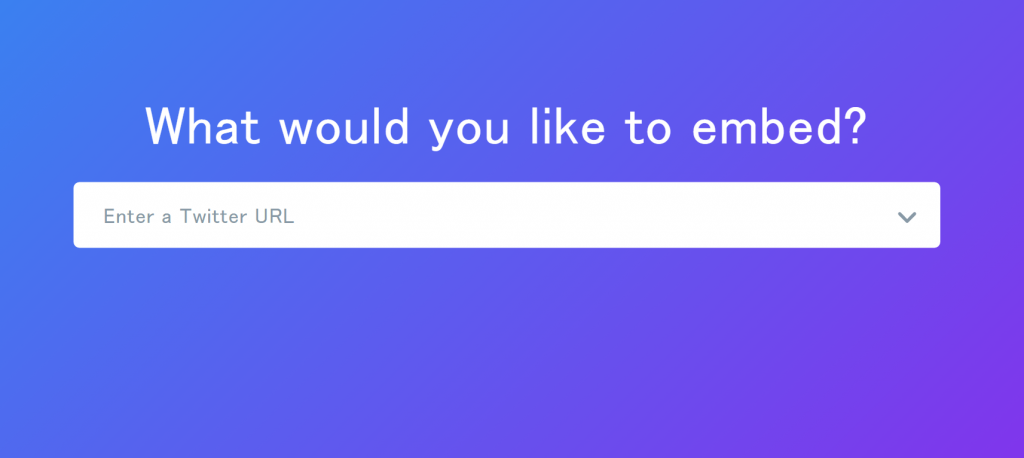
サイドバーに表示させたいTwitterのTOPページのURLを記入します。

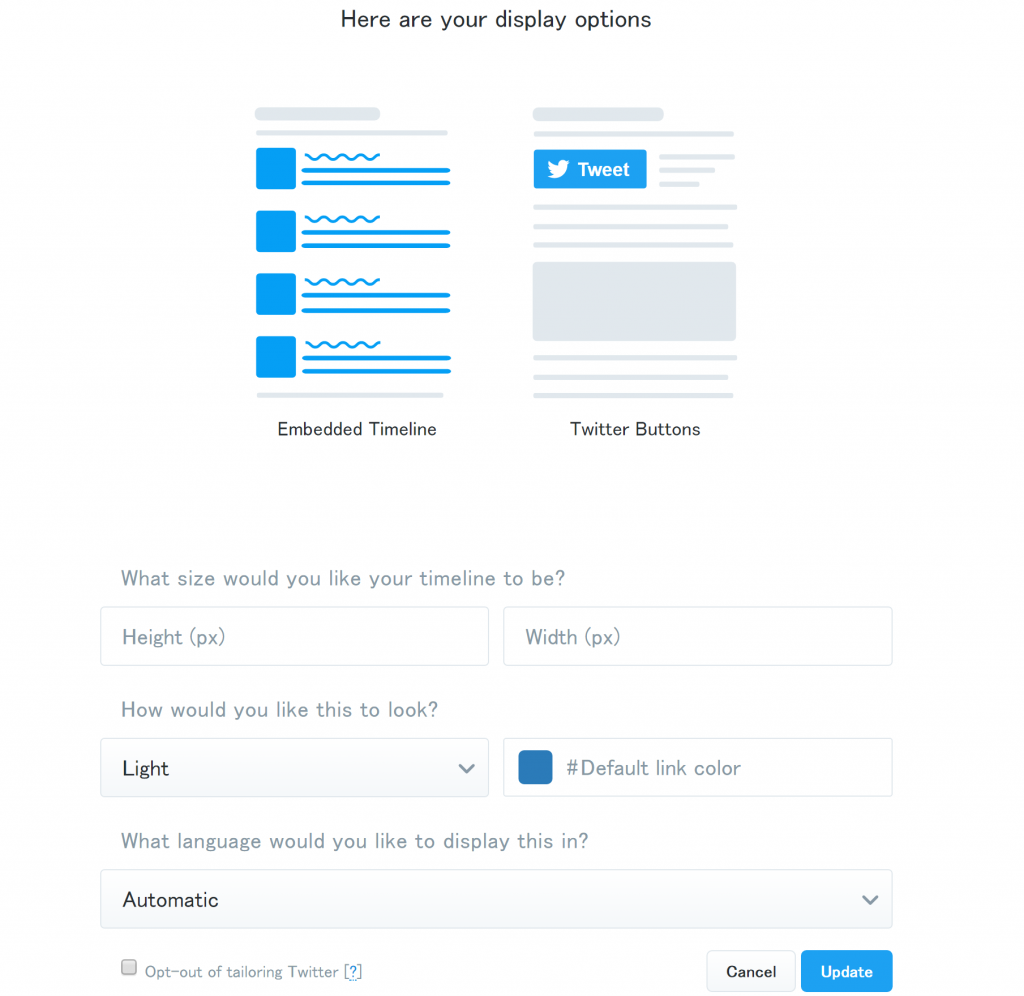
「set customization options.」をクリックし、表示させるサイズを調整します。

Updateをクリックすれば、コードを取得できます。
ウィジェットをサイドバーに追加
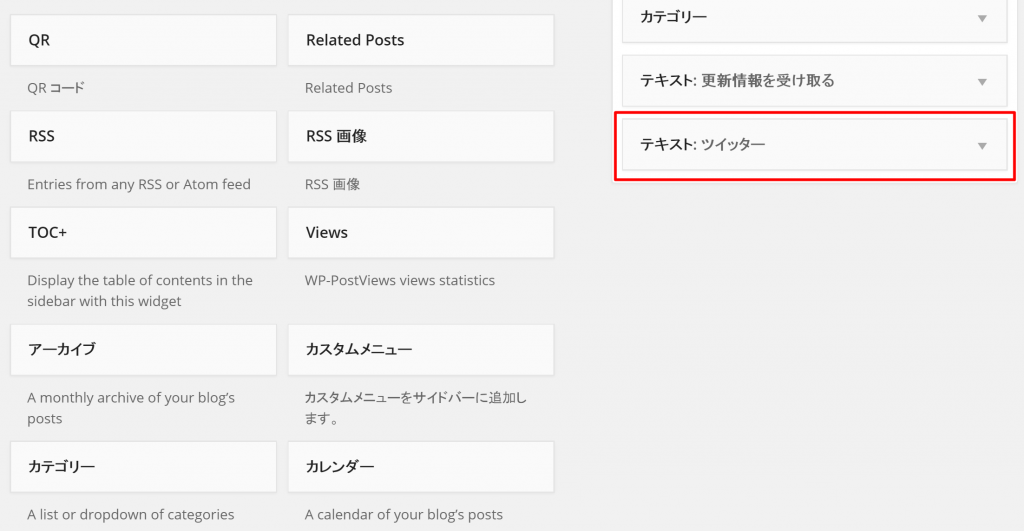
ダッシュボードに移動し、「外観」から「ウィジェット」をクリックし、
ウィジェットの「テキスト」をサイドバーに追加します。

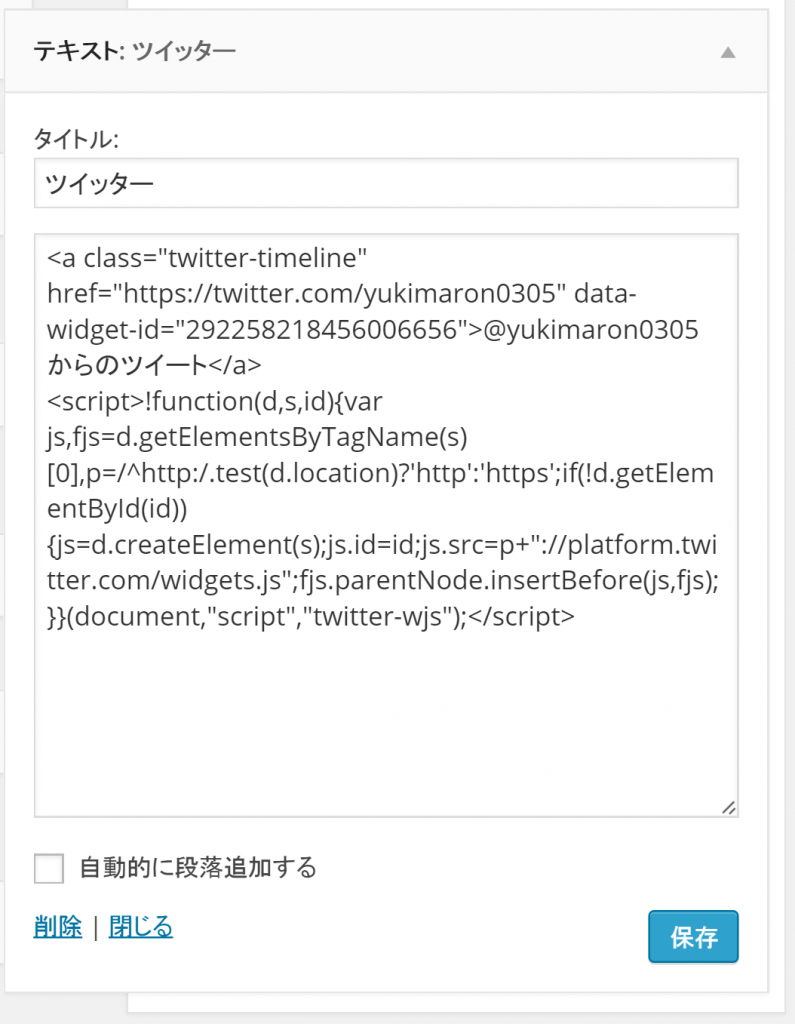
Twitter埋込みコードを設定

コピーしておいたTwitter埋込みコードを
こちらに貼り付けることで表示されるようになります。
メリット
・Twitterを教育コンテンツとして使用しているのであれば、
Twitterにアクセスが流れ、教育の場としての効果が増します。
・ツイッターで有益な面白いことを呟くことを意識すれば、
お客さんの隙間時間に介入でき、お客さんと近い世界で接することが出来る。
・呟きの内容によっては、感情的価値を高めることが出来る。
・検索エンジンからブログへのアクセスをツイッターに流すことで、
単純接触回数が増え、自然とザイアンス効果を期待できます。
ブログのサイドバーにTwitterのサイドバーを表示させ上手く使うことで
これだけの素晴らしい効果が一般的に見込めると言えますので、
Twitterをブログと連結させることでぜひそのメリットを手にしてください。