どうも、ゆうきんです。
今回はHtmlタグを簡単に挿入するプラグイン「AddQuicktag」使い方について説明します。
この記事を参考にしてAddQuicktagを使用し、効率よく記事を作成出来るようになっていきましょう。
Wordpressを利用し始めたばかりの方にとって最初に不便を感じることは、
無料ブログのようにhtmlタグが簡単に挿入できるボタンがないので、
多くのタグを手動で入力して作成していては時間がかかるということです。
実際に僕もワードプレスを利用し始めたころはそう感じていましたし、
これだと毎回htmlタグを入力して
一つの記事を作成に不必要に時間が掛かってしまうなと思っていました。
毎回毎回タグを入力するのって、非効率で時間が無駄になってしまいます。
そのような場合に重宝されるのが「AddQuicktag」プラグインです。
このプラグインを使えば、事前に設定したhtmlタグをボタン一つで呼び出して
記事に反映できますし、無料ブログのように簡単に記事作成が可能になります。
以下、このAddQuicktagのインストール方法や使い方、設定方法を説明します。
AddQuicktagのインストール方法
「AddQuicktag」をワードプレスの管理画面からインストールします。
「プラグイン」「新規追加」検索窓に「AddQuicktag」と入力しインストール。
あとは、有効化するだけです。
AddQuicktagの設定方法、使い方
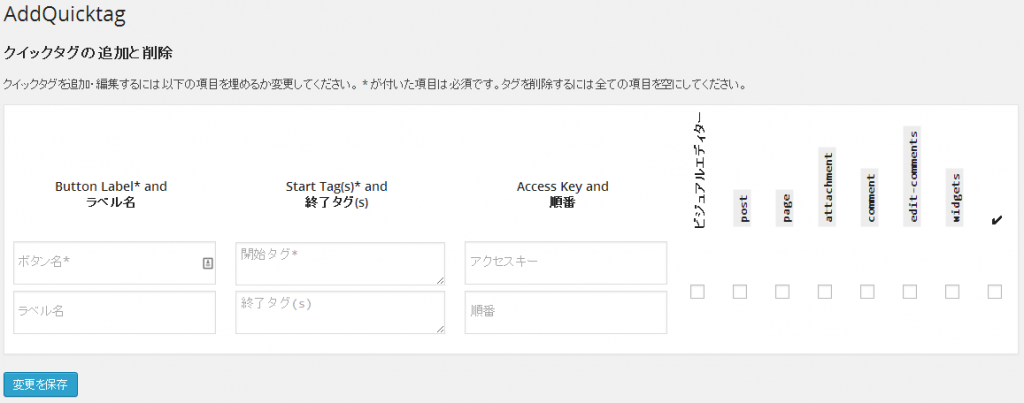
管理画面で「設定」⇒「AddQuicktag」をクリックします。
すると以下のような画面になりますので、ここに必要なタグを入力していきます。

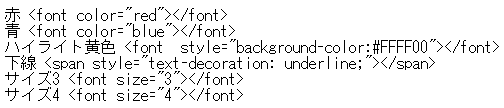
登録しておくと便利なタグを記載しておきます。

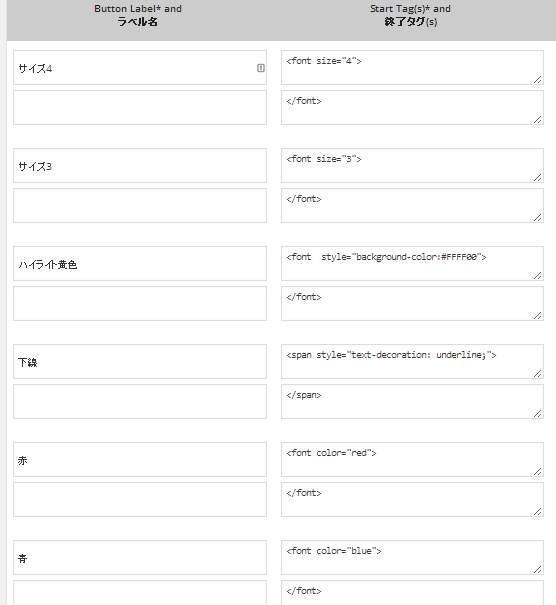
これらを以下のように入力します。

以上で設定は完了です。
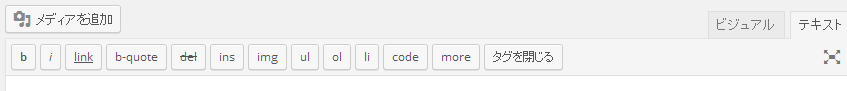
これによって、投稿画面がデフォルト状態は以下のようなものから・・・

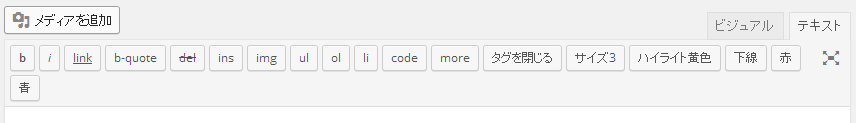
以下ようにボタンが増えた状態に変更されます。

AddQuicktagが表示されない場合の解決方法
検索エンジンで調べて見るとAddQuicktagが表示されない・・・
という方が多くいるようですが、解決方法は非常にシンプルです。
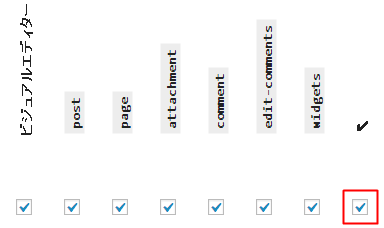
設定時に、

上記の箇所にチェックを入てみてください。
それで解決される可能性は高いです。
上手く表示されなかったり使えない場合は、試してみてくださいね。