どうも、ゆうきんです。
今回は「WordPress Related Posts」の設定方法について説明します。
この記事を参考にして「WordPress Related Post」をぜひ活用してください。
僕は以前までは、「Yet Another Related Posts Plugin」や、
「similar_posts」というプラグインを使用していたのですが、
この二つのプラグインが不具合を起こしサイトにバグが生じたので、
現在は使用するのを辞めています。
現在は、「WordPress Related Posts」
というプラグインを使用しています。
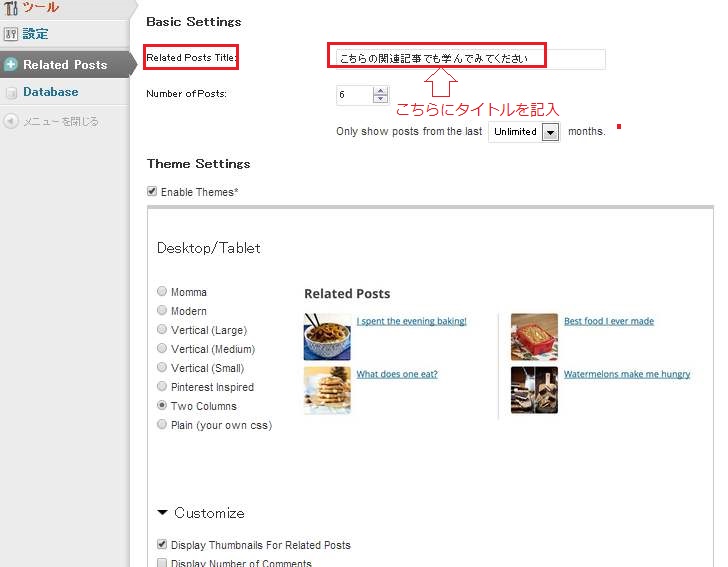
このプラグインで、このような表示がされます。

pinterestのようで、結構気に入っています。
他のプラグインを使って痛い目にあった過去
「Yet Another Related Posts Pluginプラグイン」は、
使用しているサーバーのデータベースの保存形式に合わずバグが生じました。
(Yet Another Related Posts Pluginをインストールした段階で
有効化していたプラグインが全て『エラーにより停止しました。
エラー このプラグインには有効なヘッダーがありません』と表示)
「similar_posts」は、single.phpを編集していたためバグが生じました。
二度もサイトのデザインがむちゃくちゃになったり痛い目に合い
バックアップもとっていなかったので多少焦る事態に・・・
プラグインを導入するときはしっかりと検討した上で導入すると良いです。
(バックアップは、「WP-DBManager」プラグインを導入しておけば安心です。)
「Yet Another Related Posts Pluginプラグイン」は
不具合を起こすプラグインがないか特に気をつけてください。
また、サーバーのデータベース形式に合っているかを確認した上で、
慎重に導入してのをおすすめします。
WordPress Related Postsの使い方
まず、ワードプレス管理画面から「プラグイン」⇒「新規追加」
検索窓に「WordPress Related Posts」と入力して、インストールし、
そのまま有効化してください。
有効化すれば、ダッシュボードに「Related Posts」との表示がされるので、
それをクリックし、あとは設定するだけです。

タイトルを入力するだけで、簡単に使えます。
WordPress Related Postsを使うメリット
・関連記事のクリック率を分析してくれるため、
確かなデータを取ることが出来、改善点を見つけることが出来る。
・コメント数や日付、抜粋文字数まで指定が可能。
・古い記事を参考にされたくない場合、タイトル名と表示数を入力し、
何ヶ月前まで遡って表示させるかも指定可能。
・サムネイルが無い場合の画像もアップロード可能なので、
何も画像をアップロードしていなくても、問題なく使える。
・スマホからのアクセスは馬鹿にできないですが、
スマホからも見切れすることなく見る事が出来るので安心です。
・自分で関連させたい記事を選ぶ事が出来るので、
アクセスを呼びたい記事に、関連記事から意図的にアクセスを流すことが可能。
これらのメリットがありますので、ぜひこちらの記事を参考にして
ワードプレスブログやサイトでこのプラグインを有効活用してください。